昆虫をぐるぐる回して観察しよう!NHK for School「ものすごい図鑑」ができるまで(チームラボ)
チームラボでは、様々な分野のメンバーでプロジェクトチームを組み、テクノロジーを駆使してものづくりをしています。あらゆるスペシャリストが集まったチームラボだからこそ、100%自社内で企画・開発し、お客様の依頼を達成するソリューションを行うことが出来ます。
今回は事業分野の中から、ソリューションに関する実績を1つピックアップしてご紹介いたします!こちらの事業では、クライアントの課題や要望を様々な確度から調査・分析を行い、システム設計・企業ブランディング・ネットワーク構築を始めとした、最適なソリューションを提案していきます。
ものすごい図鑑
NHK for Schoolのウェブコンテンツ「ものすごい図鑑」のサイト構築とデザインをチームラボが担当しました。昆虫の体のつくりや生態などについての知識が、楽しく体感的に得られるインタラクティブな図鑑です。

ものすごい図鑑 カブトムシ: http://www.nhk.or.jp/school/sukudo/zukan/#beetle
ものすごい図鑑 モンシロチョウ: http://www.nhk.or.jp/school/sukudo/zukan/#butterfly
ものすごい図鑑 トノサマバッタ: http://www.nhk.or.jp/school/sukudo/zukan/#grasshopper
Client: NHK
Keyword: Android iOS 企画・戦略 Webサイト構築 スマホサイト構築 UI/UX設計 デザイン
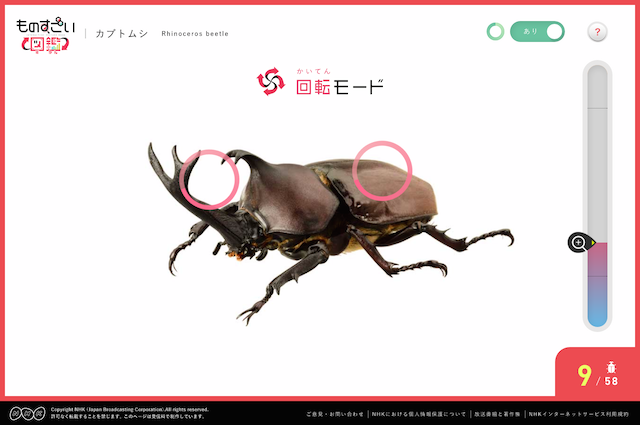
PCでもスマホでも、ぐるぐる回して、好きなところでズームイン
基本の「回転モード」では、昆虫をぐるぐる回して好きな角度から観察することができます。ぐるぐる回る昆虫を表現するために、あらゆる角度から撮影された昆虫の高画質画像が用意されました。その数なんと(1匹あたり)720枚! 操作のスムーズさと画像のクオリティとのバランスを整えるため、フロントエンドエンジニアがチューニングを重ねました。

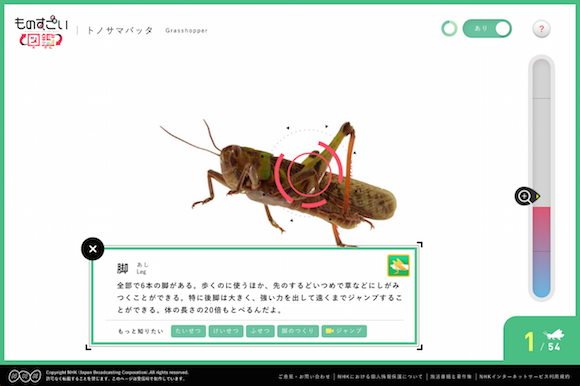
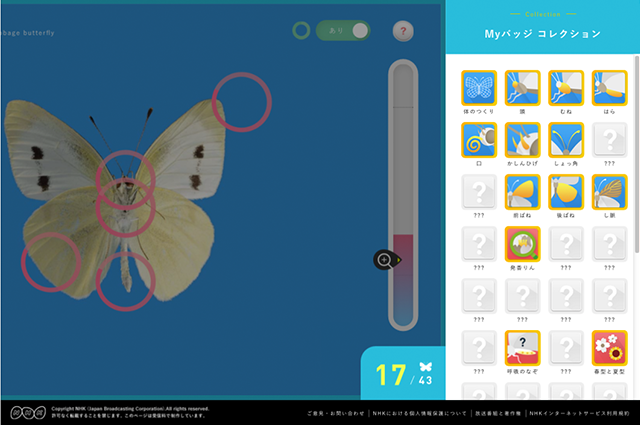
丸いポインタは、情報への入り口
昆虫の部位の上に現れる丸いポインタを押すと、その部位の詳しい説明を読むことができます。事前にいただいた昆虫情報を整理し、ポインタをつける位置や説明を見せる順序・タイミング、動画との紐付けルールなどをカタリストが中心となって提案し、クライアントとともに仕様をまとめました。最終決定したころには、すっかり昆虫博士に... 🔍

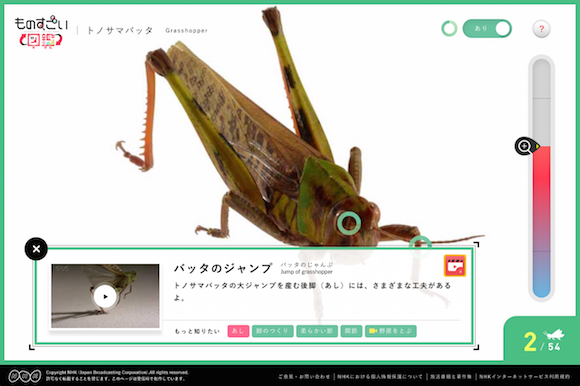
関連する情報は、説明文の下の「もっと知りたい」の欄にあり、ほかの部位や生態のひみつがわかる動画などへリンクしています。興味の強い方向へと情報を掘り進めていくことができるのは、デジタル図鑑ならではの面白さです!

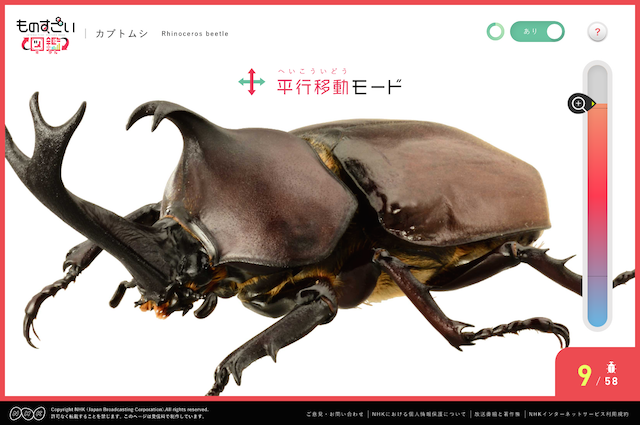
迫力の高画質写真
さらにズームインすると「平行移動モード」に切り替わり、より高画質な画像を見ることができます。虫は苦手という方も、少しずつズームして見ると、意外な発見があるかもしれません。

モンシロチョウとトノサマバッタには、「電子顕微鏡モード」があり、数万倍以上の拡大表示でより大きく観察することができます。

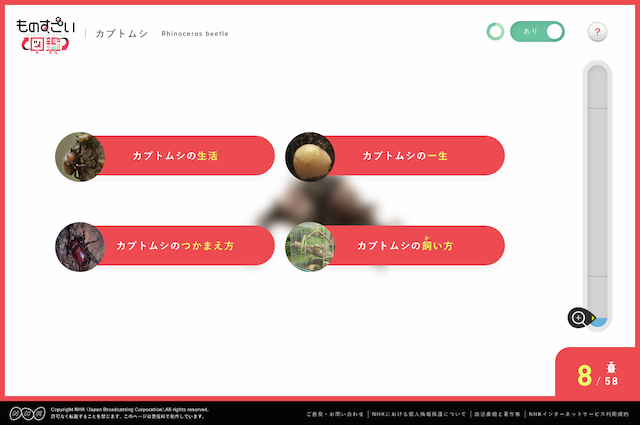
反対に、限りなくズームアウトした先には、、、昆虫の生活のようすがわかる読み物が隠れています。

得られた知識の量を「バッジ」で表現し、ゲームのように探索
説明を読むと「バッジ」が集められ、図鑑内でどれだけの量の情報を見つけたかを一覧で見ることができます。バッジを作る際にはデザイナーが昆虫の形状を詳しく調べ、単純化してイラストに起こしました。

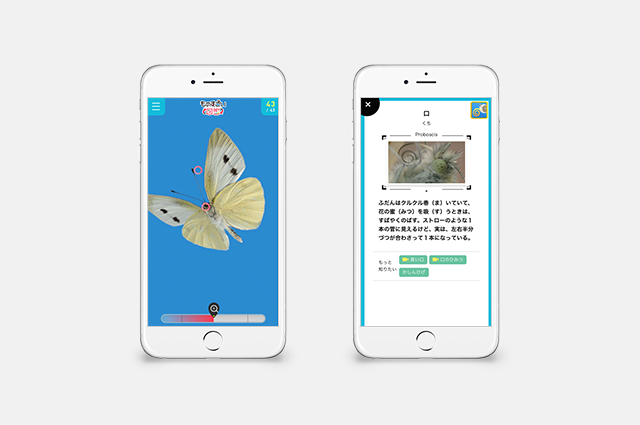
スマートフォンで使いやすいUIの検討
ものすごい図鑑では、スマートフォンとPCのどちらでも観察を楽しめるようにサイトを分けています。
スマートフォンの小さい画面では、昆虫の姿と説明文を同時に見せることが難しいため、説明文に挿し絵の画像を載せて情報を補いました。また、スマートフォンの限られた通信環境でも楽しめるよう検証し、操作感と画質を優先し、画像の枚数を少し減らしています。

連動番組「香川照之の昆虫すごいぜ!」5月5日こどもの日に放送 🎏
ものすごい図鑑の連動番組「香川照之の昆虫すごいぜ! 2時間目 モンシロチョウ」が、5月5日(金)朝9時よりEテレにて放送されます。カマキリ先生と一緒に、モンシロチョウの生態を観察しよう!
ものすごい図鑑 モンシロチョウ: http://www.nhk.or.jp/school/sukudo/zukan/#butterfly
番組紹介ページ: http://www.nhk.or.jp/school/sugoize/
こちらの実績に関わった職種・担当範囲(メンバー募集中です!)
・企画及び提案立案、要件定義・仕様策定
・プロジェクト管理
・UI / UX設計
・サイトデザイン(PC / スマホ)
・UI / UX設計・実装


/assets/images/15382301/original/2623c233-15ac-48c1-80bf-ea42e58ba089?1697608864)



/assets/images/1608948/original/ef2f4cf1-8cc8-4251-be5e-d60182e91934.png?1493283883)