Adobe AEアニメーションの質を上げる!トライ&エラーを増やすアフターエフェクトのスクリプト活用法
こんにちは。先日、映画「THE FIRST SLAM DUNK」を観てきました。スラムダンクは原作もアニメも未履修の完全初見でしたが、構成・演出・アニメーション全てにおいて良すぎてボロボロ泣きました。LIGHT THE WAYでディレクター兼デザイナーをしております、白木悠輔と申します。
今回の記事では、After Effects(以下 “アフター” と呼びます)でキャラクターアニメーションを作るにあたって、特に活用しているスクリプトをピックアップしてご紹介していきます。あわせて、最近担当させていただいたNEWPEACE Inc.のリブランディングに関する事例を元に、どのような場面で、何を考えてスクリプトを使っているかお伝えしたいと思います。
キャラクターアニメーションで活用したスクリプト
NEWPEACE Inc.のリブランディングに伴うWEBサイトリニューアルにて、弊社はメインビジュアルアニメーションのディレクション・モーショングラフィックスを担当いたしました。企業やブランド、社会の多様な課題をクリエイティビティで解決するビジョニングカンパニー「NEWPEACE」。彼らが目指す「コミュニティとテクノロジーの力で熱量高いつながりを生み出す」というコンセプトを、多種多様な個性あるキャラクターたちと、活気溢れた熱狂感あるアニメーションで表現しています。新たなビジネスへの挑戦と、リブランディングに対しての熱い想いを、ぜひサイトを訪れて体験してみてください。

こちらの案件は、スタジオディテイルズさんからお声かけいただき制作に参加しています。映像だけに限らず、WEB制作も横断しているLIGHT THE WAYの特性をご理解いただき、ご一緒するに至った経緯があります。そのため、より良いユーザー体験になるように、スタジオディテイルズさんとディスカッションを重ねて制作を進める事ができました。作った映像をそのままWEBサイトへ埋め込むだけでなく、インタラクションに絡めた演出を工夫することができたのは、こういった制作背景に起因していると感じています。また、映像中の個性豊かなキャラクターたちはスタジオディテイルズのアートディレクターをはじめとしたデザインチームが制作しており、私たちはカメラワークの演出や、イラストにアニメーションで命を吹き込むところに注力しました。
Studio Details Inc.:https://www.details.co.jp/
今回の案件では、40体近いキャラクターたちに加え、多種多様な装飾を短期間で動かす必要がありました。クオリティを落とさずに効率良く作業を進めるために考えていたことや、そのスクリプトを選んだ理由などを深掘りして書いてみました。玄人の方には広く知られているものがほとんどだと思いますが、機能の紹介にとどまらず実戦的な内容もご紹介していきますので、参考になりましたら幸いです。
イージングを一括で揃える “Ease Copy”
見ていて気持ち良いアニメーションを作ることは、視聴者の気持ちを動かす広告映像において重要だと思います。ではアニメーションの気持ちよさを左右する要素は何でしょうか?ひとつは動きのテンションに統一感を持たせること、つまり各キーフレームのイージングを揃えることだと考えています。今回の案件でも、WEBのトップページにくる映像として閲覧者がストレスを感じず、自然とスクロールしたくなる動きを意識してキャラクターやカメラワークの緩急をつけています。

ではどのようにイージングを調整していけば良いのか。アフターにおいては、手動でグラフを動かす、または手動で数値入力することで調整できます。しかしキーフレームが膨大な数になってくると、手動でイージングを設定していくのは大変です。例えば弊社のキャラクターアニメーションでは、ひとつのキャラクターでも各パーツが複数に分かれ、それぞれにキーフレームを打って動きをつけていくため、イージングの設定にはかなりの時間がかかってしまいます。
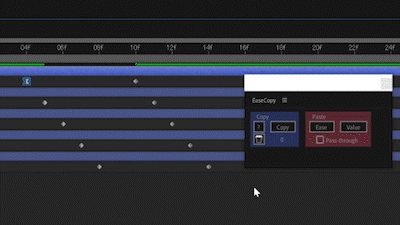
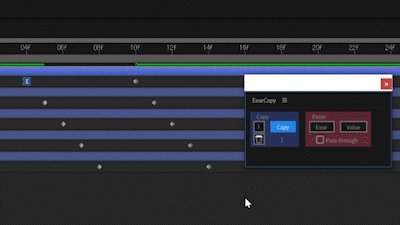
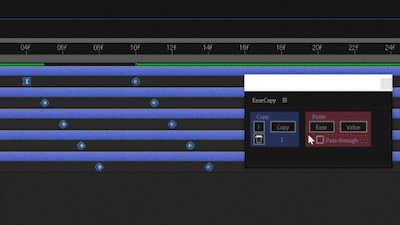
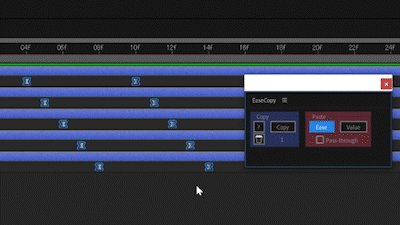
そこで使っているのが“Ease Copy”というスクリプトです。ワンクリックでイージングをコピペできるので、キャラクターアニメーションに限らずほとんどのプロジェクトで大幅な時短に役立っています。他にも“Flow”などのアニメーションカーブを保存できるスクリプトがあり、必要に応じてこちらも活用しています。

“Ease Copy”販売元リンク:https://aescripts.com/easecopy/
キーフレームの一括複製に “Key Cloner”
キャラクターアニメーションを制作していると、同じ動きを繰り返すループアニメーションを作ることがあります。WEBに映像を表示させ続ける今回の案件の性質上、ほぼ全てループするように動きを作成していました。

余談ですが、この映像はWEBサイトに実装する都合上、スムーズに読み込めることが前提となっていました。そのため、2秒程度の短いループアニメーションにすることで、リッチにみせながらも可能な限りデータ量を小さく抑える工夫をしています。2秒という短い時間で、どれだけ魅力的に見せられるか、これまでストックしてきた動きのバリエーションを全てぶつける機会となりました。
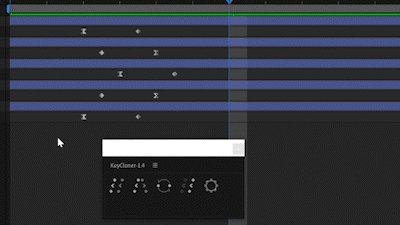
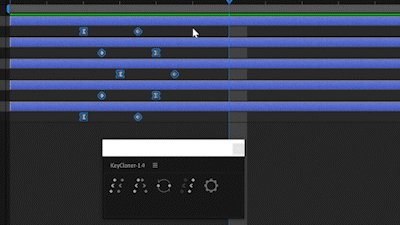
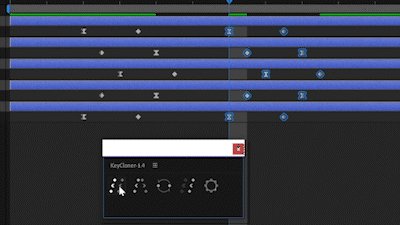
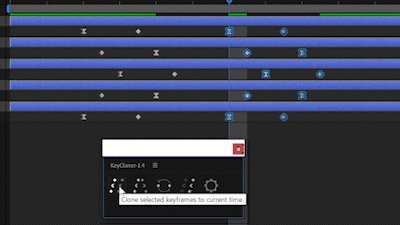
このように同じアニメーションを繰り返す、つまり同じキーフレームをコピペするときに使ったのが“Key Cloner”というスクリプトです。キーフレームをワンクリックで複製できるので、ループアニメーションに限らず、他のプロジェクトでも活躍しています。他にも、反転してキーフレームをコピペするなどの機能があり、役立つ機会が多いです。

“Key Cloner”販売元リンク:https://conigs.gumroad.com/l/key-cloner
記事の続きはこちらから↓
https://light-the-way.jp/column/all/4722





/assets/images/3388128/original/6b0022b3-9bb1-4db8-9307-9aea1cc1a28f?1547306892)
/assets/images/3388128/original/6b0022b3-9bb1-4db8-9307-9aea1cc1a28f?1547306892)