こんにちは、タロウです。
弊社マーベリックスでは、NuxtJSでWebサイトを始め、システム開発でも使用しています。
そんな弊社の強みであるNuxtJSで、必要に応じたおすすめのプラグインを紹介します!
1.RestFulなAPIにはド定番のコレ。【axios】
![]()
Nuxt.js(Vue.js)で開発するにあたりRestFulなAPIを使うことがほとんどかと思いますが、
jsでイチから書くのはとてもしんどいです。
axiosを使うことでソースもシンプルに、そして簡単にAPIを実行することができます。
また、基本は非同期通信ですがasync/awaitを使うことで返却を待つこともできるので、
様々なシーンで使い勝手の良いオススメのプラグインです!
インストールはこちら。
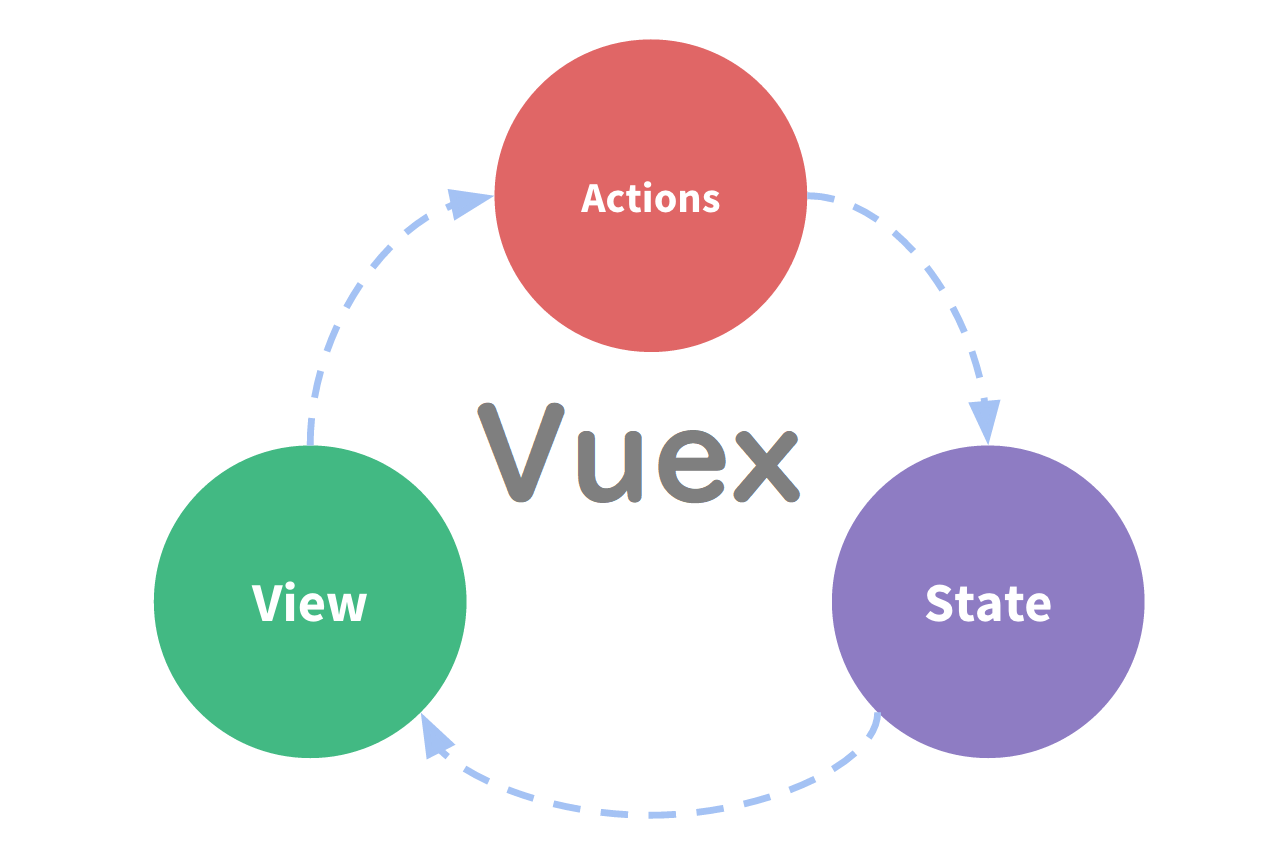
2.状態管理は任せた。【Vuex】
![]()
開発を進めていると、どうしてもページを跨ぐデータのやり取りが発生してしまいます。
都度パラメータでも良いですが、コード冗長になりますしなによりわかりにくいです。
公式にも書かれている通り、小規模な開発ではあまり恩恵を受けられませんが、
大規模になればなるほど必須と言っていいほど入れたほうが良いです。
また、Vuexでは役割が明確になっているため複雑化せずに管理することができます。
- Mutation → 一般的なSetter
- Actions → コンポーネントから実行される関数
- getters → 一般的なGetter
- state → 値保持領域
インストールはこちら。
3.もうバリデーションは自分で書かない。【vee-validate】
![]()
超メジャーになっているプラグインですが、すごく簡単にバリデーションチェックを行うことができます。
また、バリデーションエラー時のメッセージが変数に格納されるので、自由に出力位置を調整することができます。
Vueでの開発では必ず入れたいプラグインです!
もちろんAPI側でのバリデーションも忘れずに。
インストールはこちら。
4.多言語化・国際化を簡単に。【nuxt-i18n】

グローバル化を行なっているWebシステム、Webサイトを多く見るようになりました。
言語ごとにファイルを分けて置くことで日本語英語はもちろんですが、
一度実装すれば言語ファイルを増やすだけで、様々な言語に対応することができます。
インストールはこちら。
詳しい使い方はこちら。
5.環境固有の設定を簡単に管理。【dotenv】
![]()
ローカル環境は[開発用DB]、商用本番環境は[本番用DB]といったように、
DBの向き先やAPI接続先が環境によって変えるケースが多いと思います。
昔はソースに接続先をベタ書きしていましたが今は滅多に見なくなりました。
このプラグインを使うとNuxt.jsにおいても簡単に環境変数を切り替えることができるので、
動作環境が分かれているプロジェクトでは取り入れたいプラグインです!
インストールはこちら。
※npmサイトのReadMeが空っぽなので、使い方はこちらが分かりやすいです。
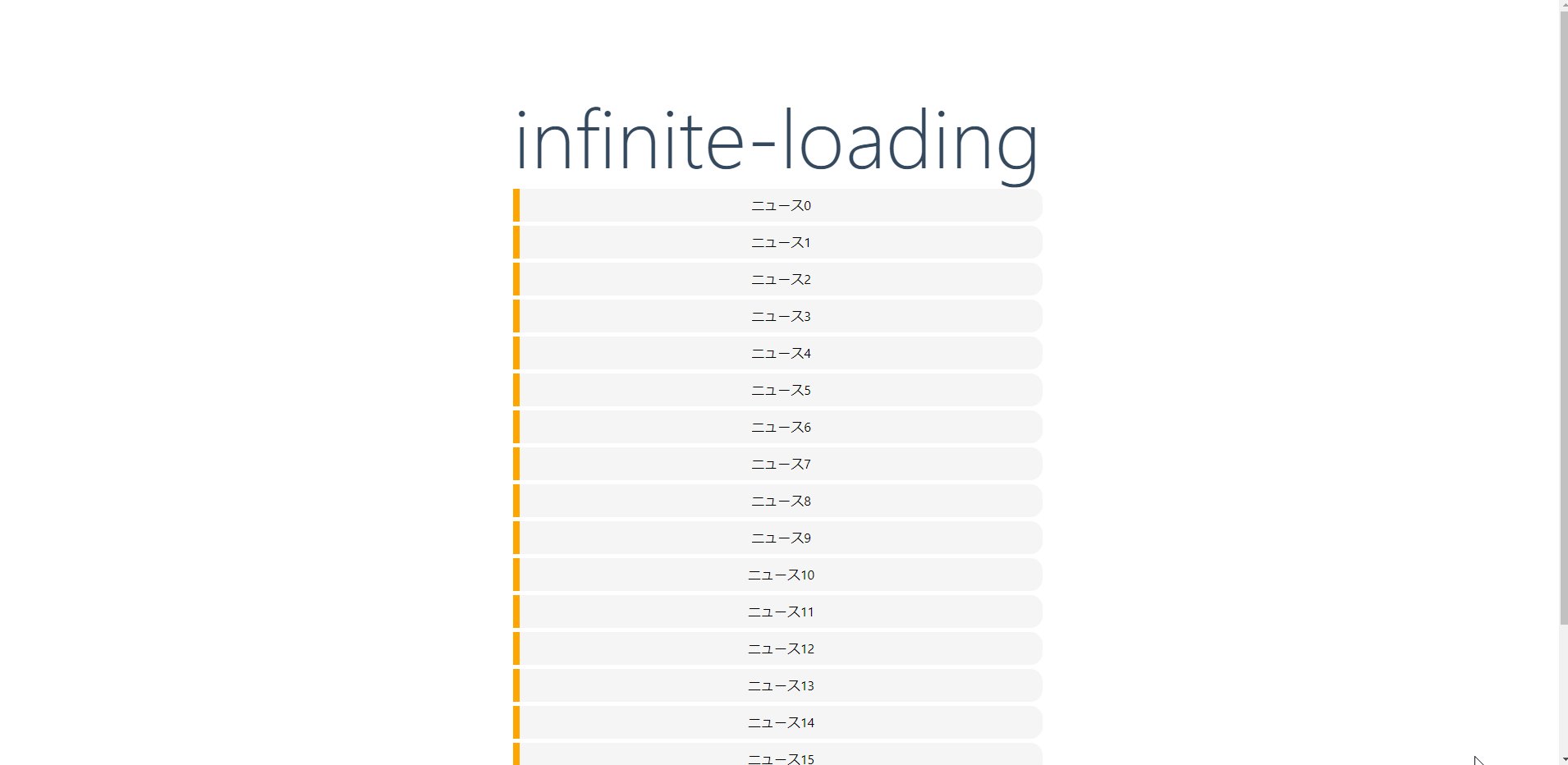
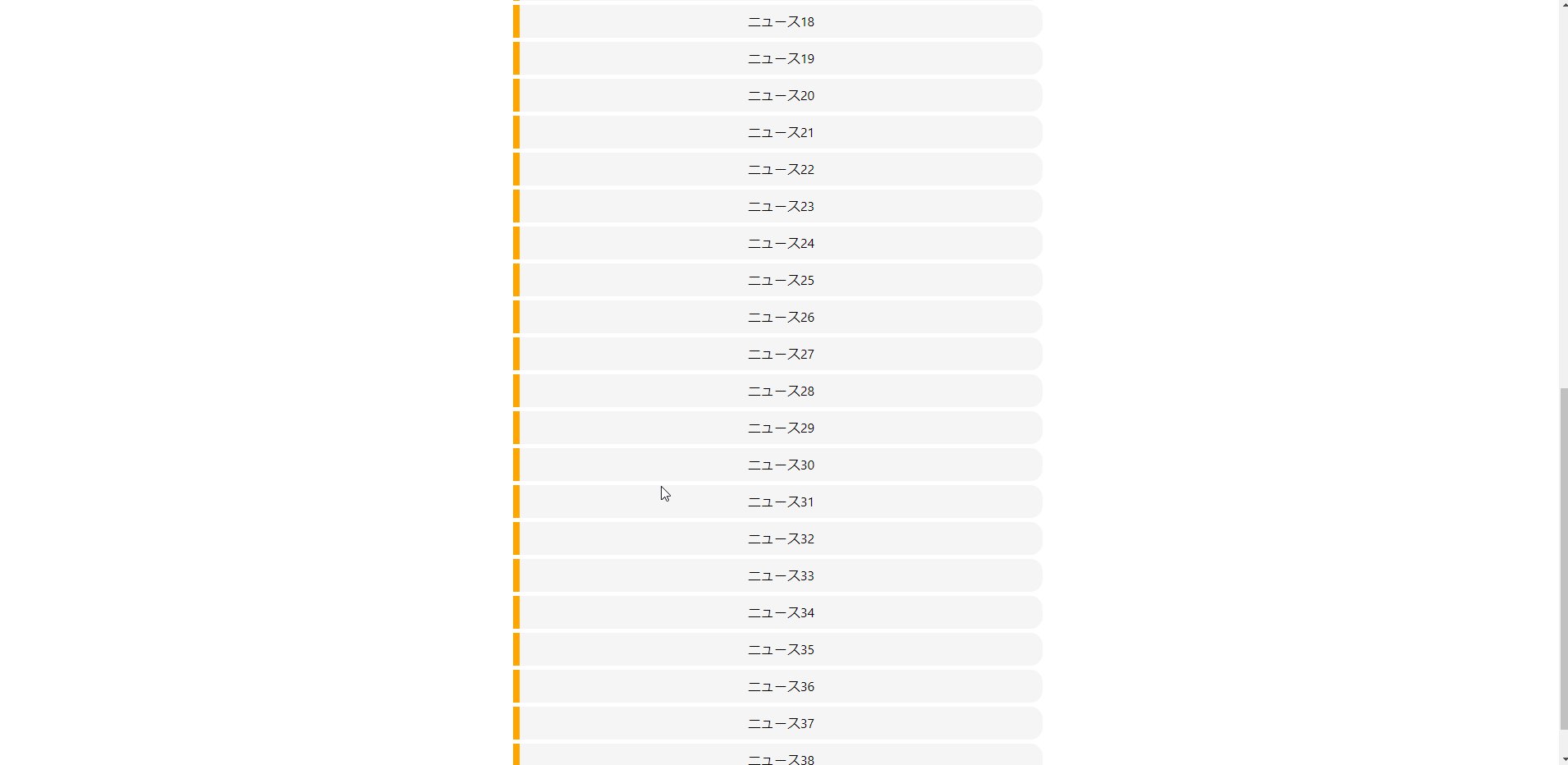
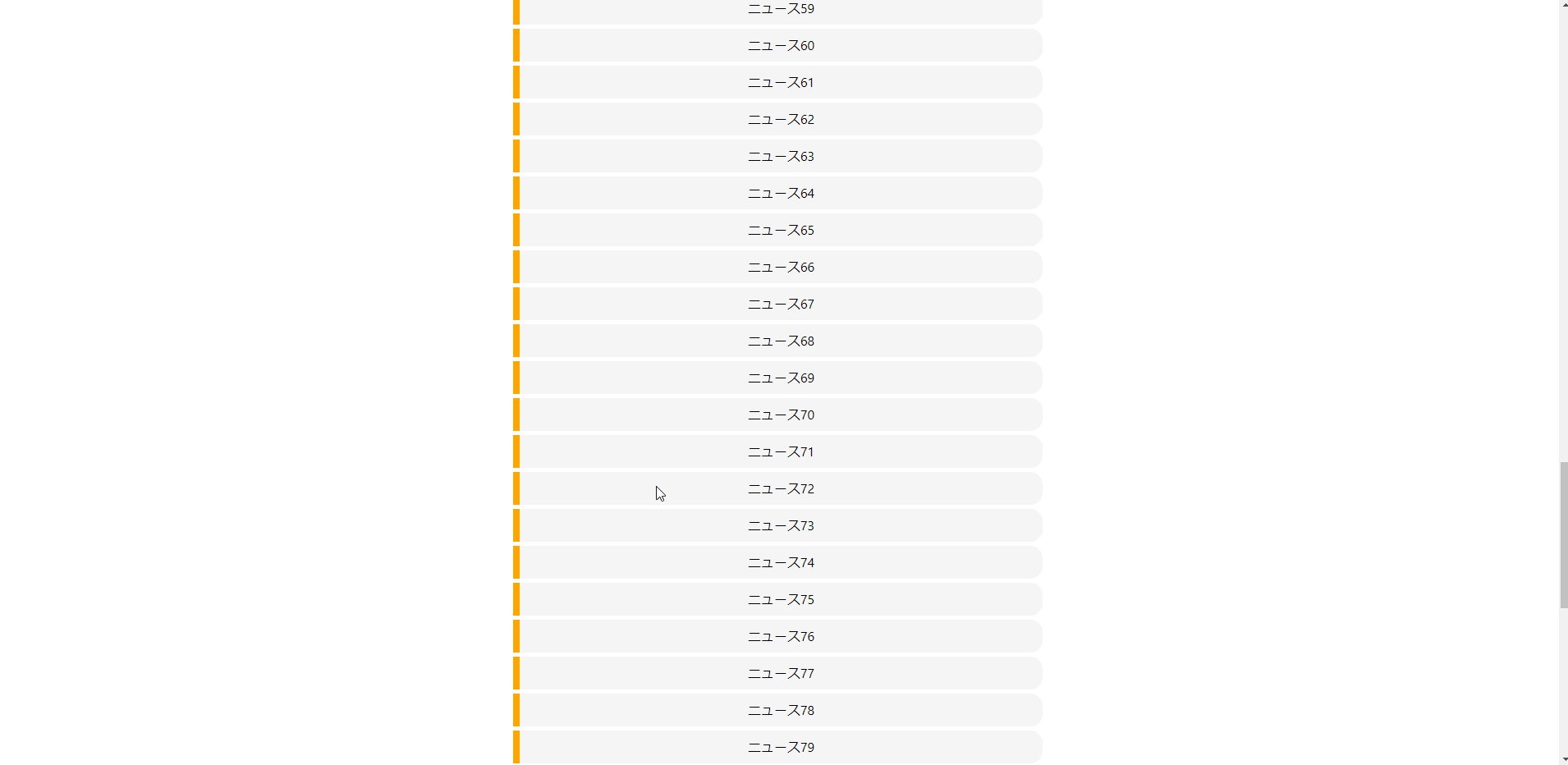
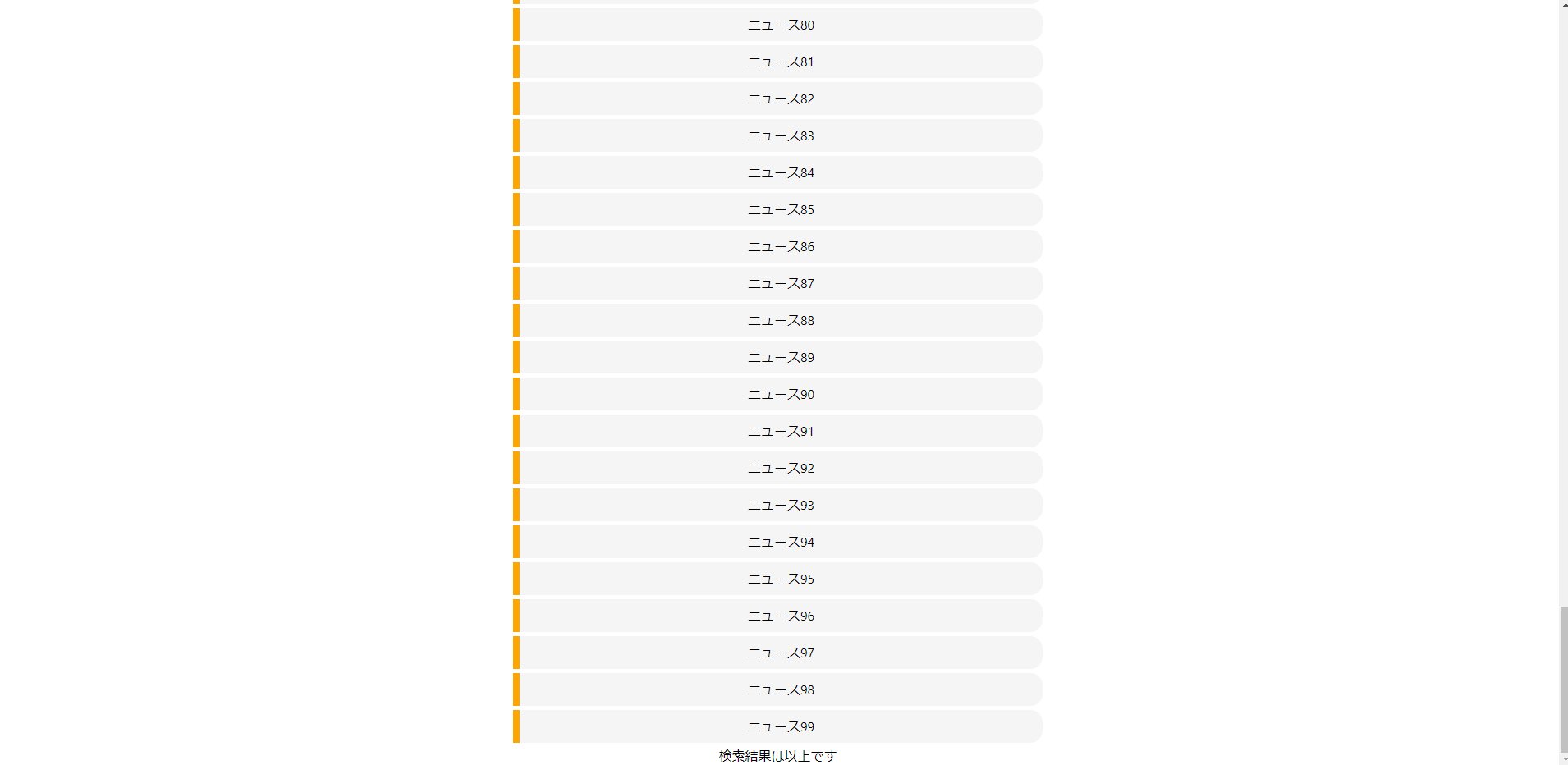
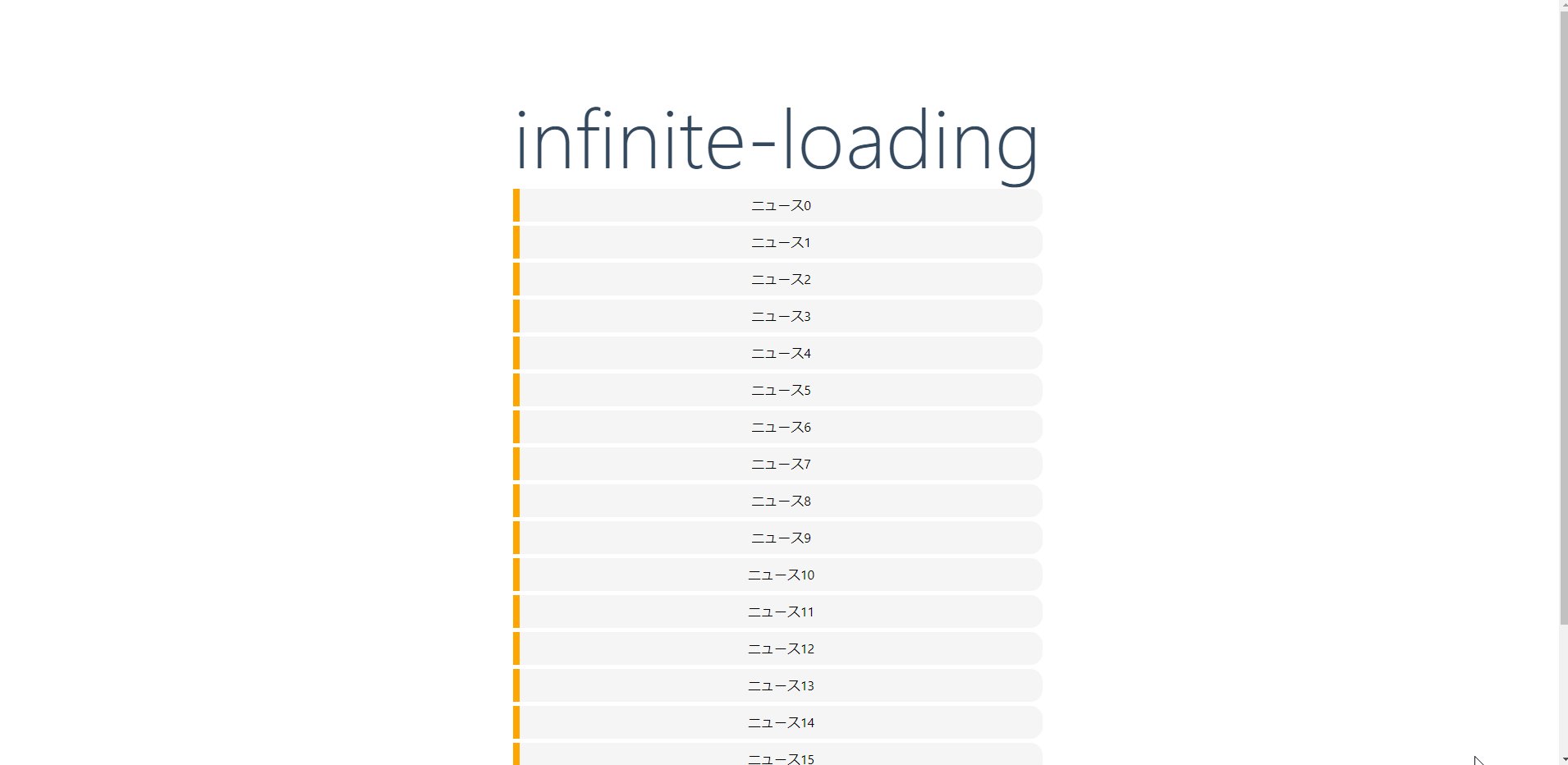
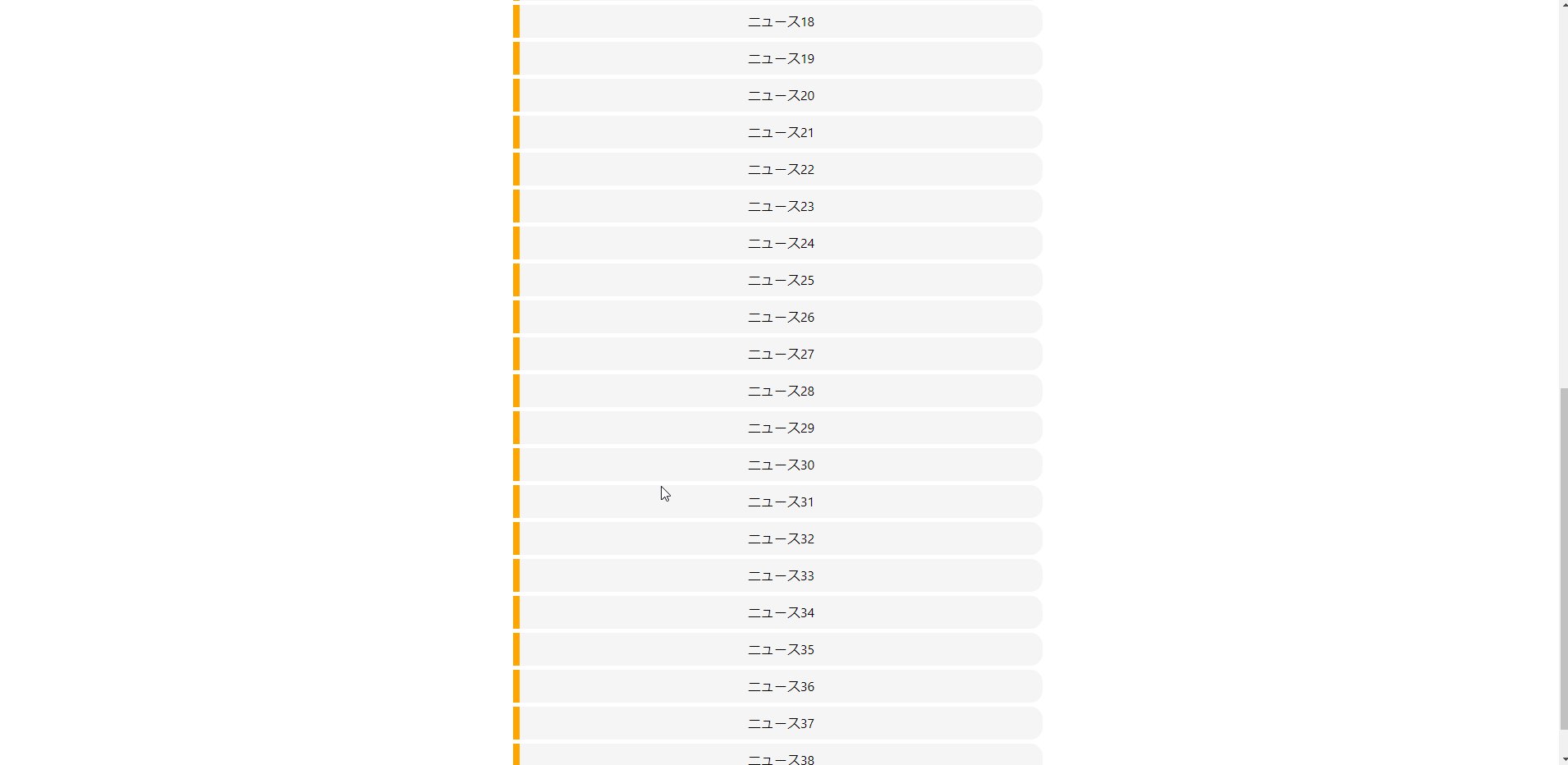
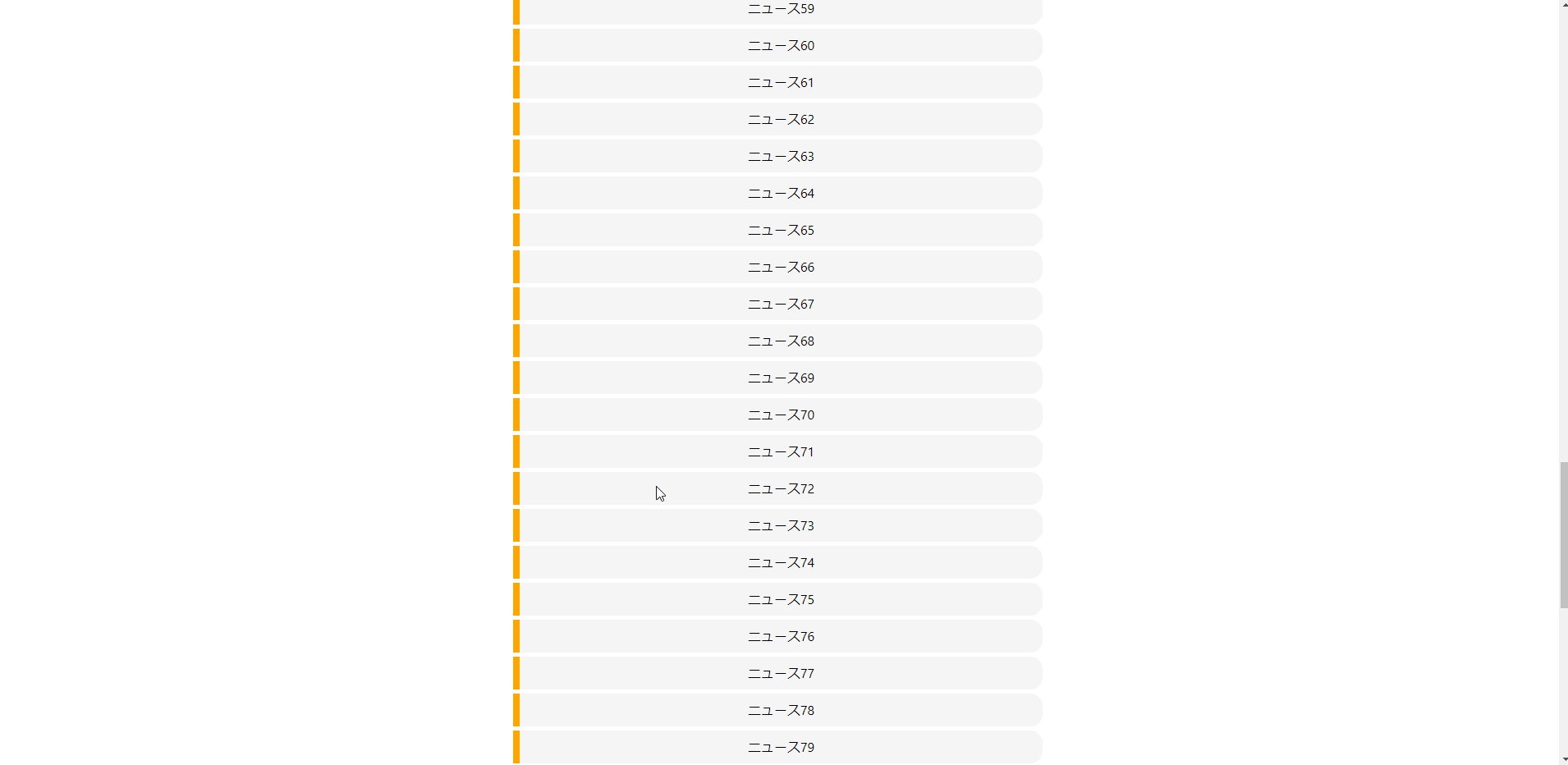
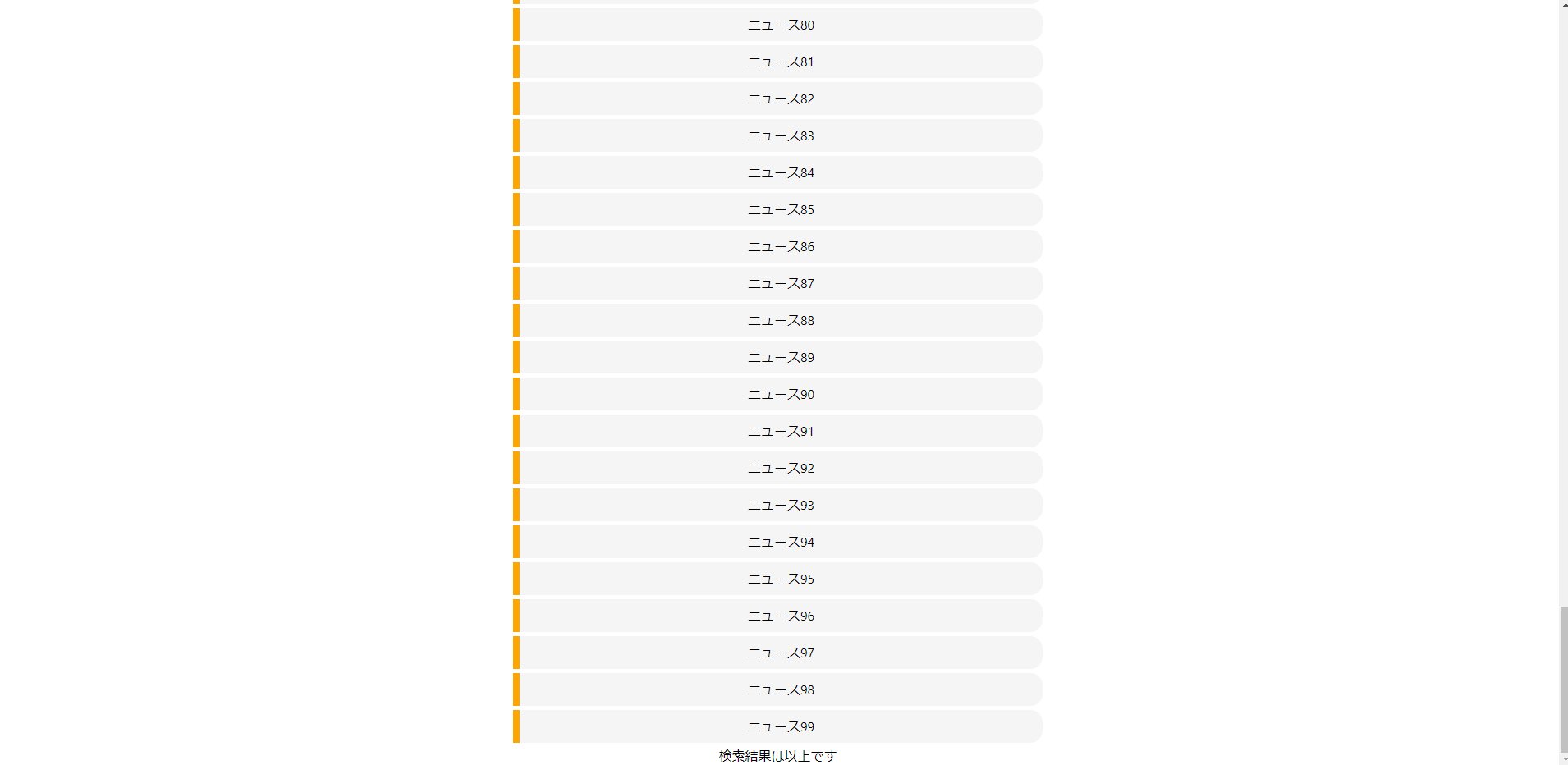
6.無限スクロールで表示をシームレスに。【vue-infinite-loading】

Instagram、TwitterとSNSを始め、情報系サイトでも定番となってきている機能を実現してくれるプラグインです。
ある程度スクロールすると自動で関数を実行することができます。
ユーザー操作が増えてしまうのページャーを脱却したい方にぜひ!
ただ、絞り込みやワード検索などの途中で再検索させるような場合は、ロジックがやや複雑化することがあるので注意が必要です。
インストールはこちら。
詳しい使い方はこちら。
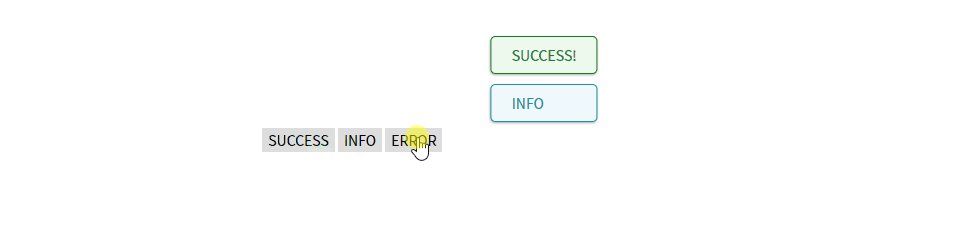
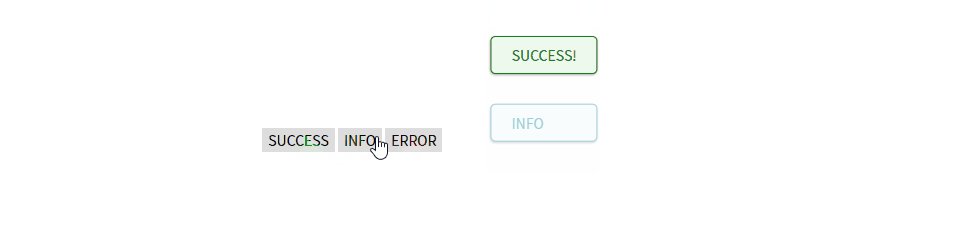
7.お知らせはシンプルに。【toast】

toast(トースト)は完了やエラーをシンプルに表示する方法の一つです。
ユーザーに視覚的に伝えることができるため、取り入れているプロジェクトが増えてきていると思います。
このプラグインではデフォルトで、[succsess/info/error]の三種類があり、特別な設定無しに取り入れることができます。
オリジナルのCSSを適用することもできるので、サイトの方向性に合わせてカスタマイズしても良いですね!
インストールはこちら。
8.スライダーが簡単に実装できます。【vue-carousel】

スライダーを実装しようとすると、jsとcssで・・・とバックエンドな人にはハードルが高いです。
(ましてや数秒おきに動かすなんて)
このプラグインは、
- 決まったタグにスライドさせる秒数などのオプションを記載
- 決まったタグでスライドさせたい画像を括る
だけで実現できてしまいます。 ECサイトの商品紹介や、情報系サイトであれば記事のサムネイルをスライドさせるときなど 活躍の幅は大きいと思います!
インストールはこちら。
まとめ
メジャーなプラグインから便利なプラグインまで8つをご紹介しました。 できることを「知る」ことでアイデアを提案することも、工数を減らすこともできます。 まだまだ便利なプラグインがたくさんあるので、また紹介させていただこうと思います!










/assets/images/6592562/original/ac245e89-ca42-4cd2-84fa-cd78d78b5884?1618994549)

/assets/images/8815348/original/ac245e89-ca42-4cd2-84fa-cd78d78b5884?1644459019)
/assets/images/6750379/original/96009f95-3209-469d-9f00-a2ab54104b1b?1621841557)