-4匹目- ネコの手も借りたい情報デザイン "プレグナンツの法則"
四匹目は、ゲシュタルト心理学から、レイアウト・ワイヤーフレームにおいて基礎理論となる"プレグナンツの法則"です。
表紙は、松伏総合公園の池の畔にお住まいの三毛猫さんでした。
ゲシュタルト?心理学?
プレグナンツの法則とは"law of prägnanz"、つまり"簡潔さの法則"という意味です。ざっくり説明しますと、人は"視野に与えられた図形が全体として、最も単純で最も規則的で安定した秩序ある形にまとまろうとする"という法則です。
少し難しいので、例題で説明していきましょう。まずは下の写真をご覧下さい。

写真を見せられたとき、あなたは「あ、猫だ」と認識するはずです。「耳があって、目があって、毛が生えてて… ずばり、これは猫ですね!」という面倒な認識は、ほとんどの方はしないはずです。最も単純に「あ、猫だ」となるのが普通でしょう。
なぜ、このような認識が可能かというと、人は過去の経験から"写真に写っているなにか"と"自分の知っている猫という動物"を一瞬でマッチングして、認識しているんです。すごいですね。ただし、この認識能力は猫を既に知っている人に限定されます。
この能力の優れている点は、認識に必要とするエネルギーが非常に小さいという点にあるのではと考えます。つまり、認識の省エネ化ですね。
人間は対象を認識する際に、できるだけ簡潔な結論に落とし込もうとする(全体として、最も単純な形にまとめようとする)傾向があります。今回の場合は、 "猫"にまとめられていますね。
これ、何の役に立つの?
最も単純な形にまとめようとする傾向には、いくつかのパターンがあることが分かっています。今回はその中でも、画面設計やビジュアルデザインに応用できそうなものをご紹介します。
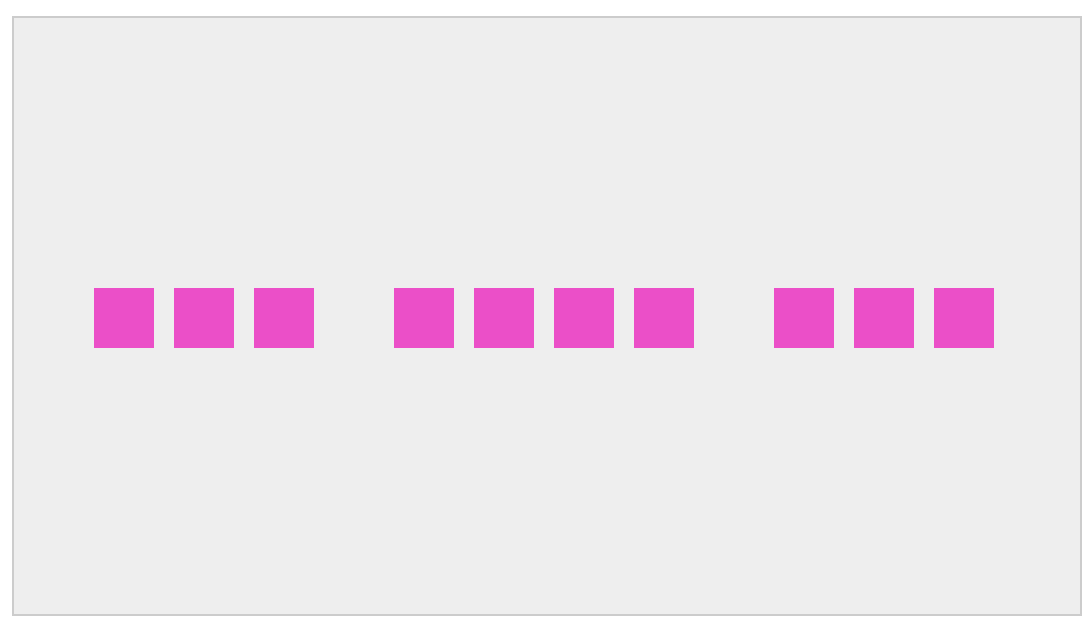
近接の要因
近くに配置されたものは、まとまって見えます。
"ラベルとコントロールを近くに配置する"や"同じような要素は近くに配置する"は、各要素がグループとして認識されやすくなります。

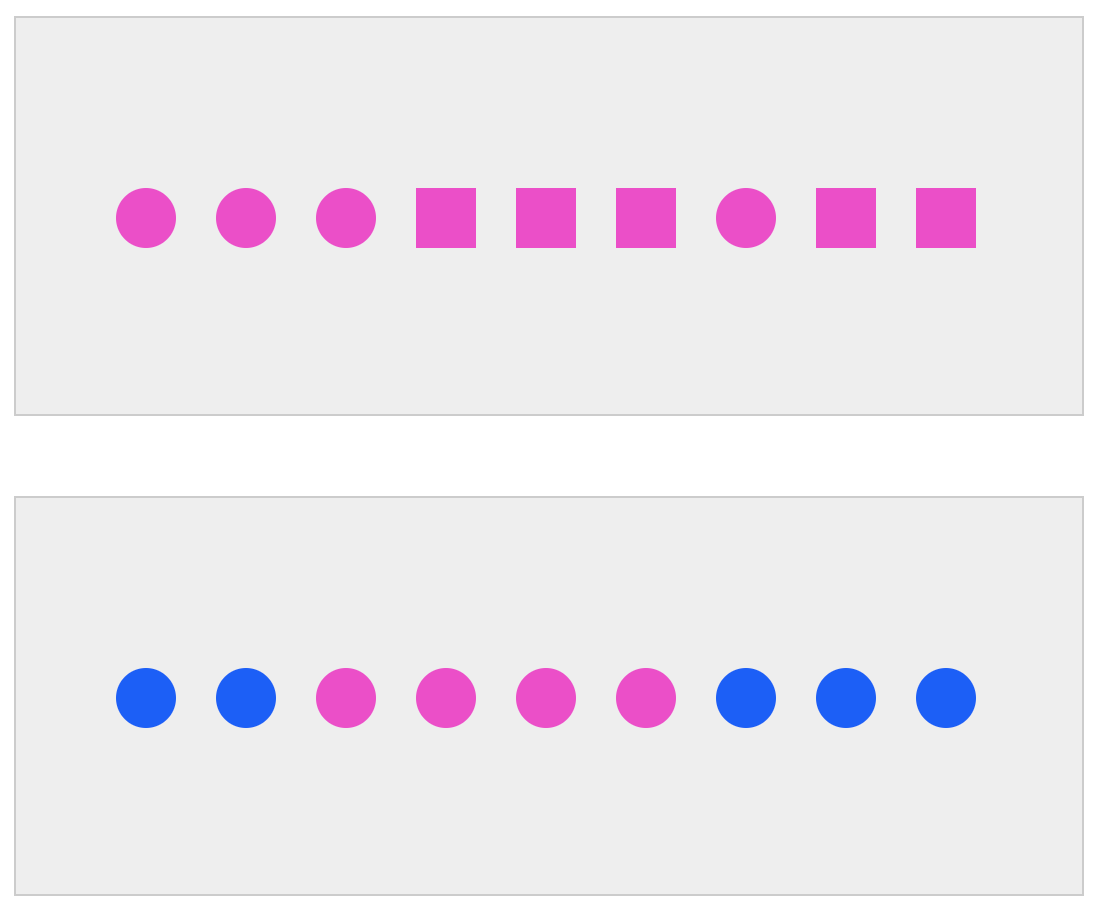
類同の要因
同じ形や同じ色は、グループに見えます。

例えば、表やリストは同じ形・色の要素を繰り返し配置しますよね。もし、リスト要素の1つ1つが個性的な形をしていたら、それがリストであるということを認識しづらくなってしまいます。
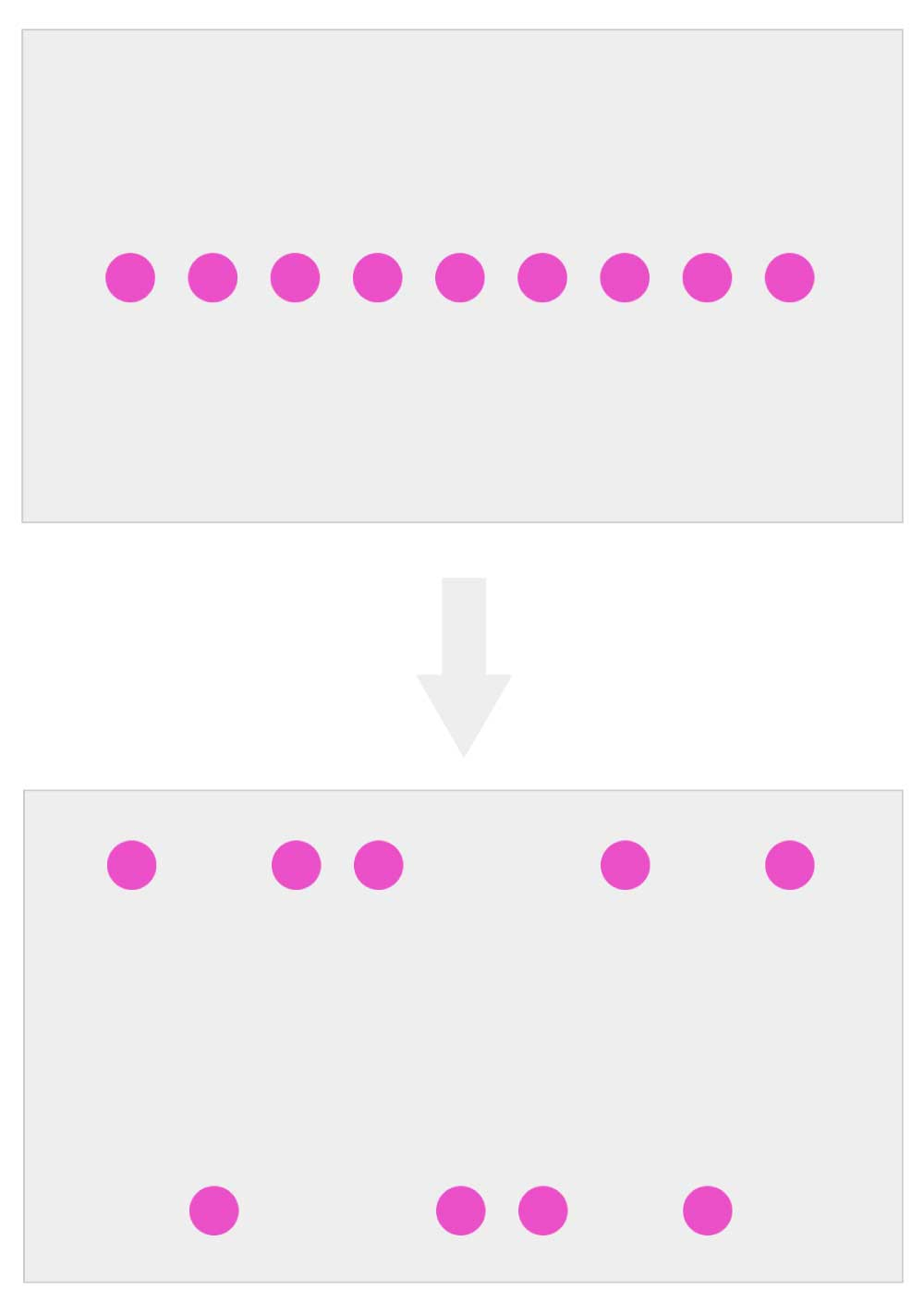
共通運命の要因
同じ動きをするものは、まとまって見えます。例えば下の図のように、上に移動したものと、下に移動したもので、2つのグループがあるように見えませんか?

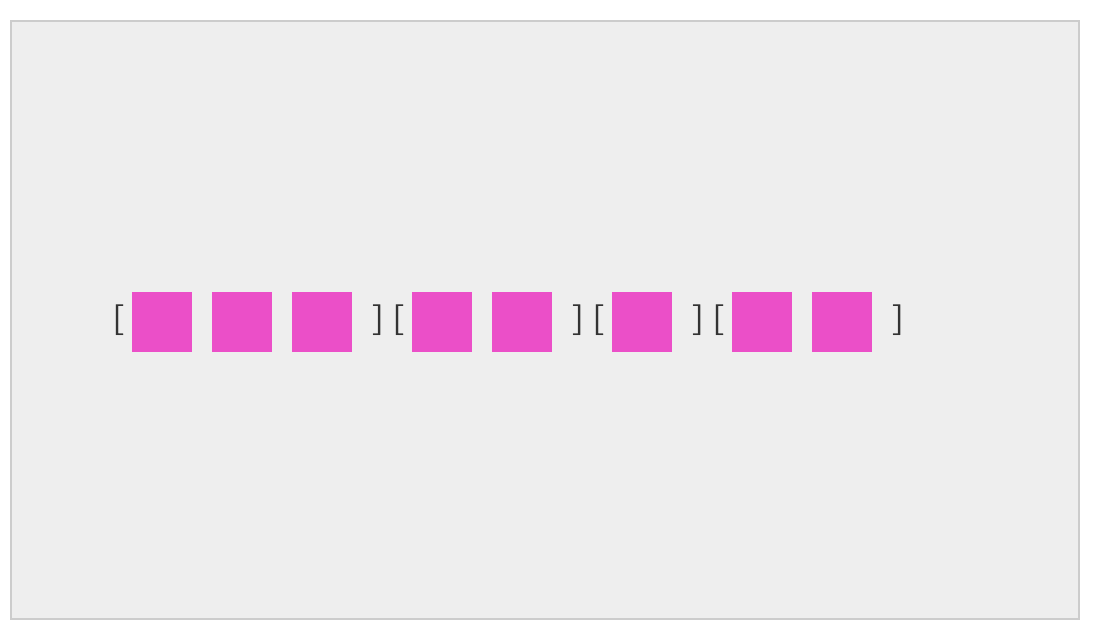
閉合の要因
カッコで括ると、グループとして認識されやすくなります。

よい連続の要因
端を合わせると、まとまって見えます。逆に、段差があると別のグループのように見えます。
フラットデザインでは、この"よい連続の要因"を強く感じるのではないかと思います。

経験の要因
見たことのあるもの、既に知っているものなど、経験によって培われた認識が、まとまりをもたせる場合があります。
下の図をご覧下さい。何か隠れているのが分かりますでしょうか。

分かった方は、かなりの猫好きだと思います。

お分かりでしょうか。猫が二匹いたんですね。
さて、今、みなさんはこの絵の中に猫が二匹いることを知っています。それをふまえて、もう一度最初の絵を眺めてみて下さい。もうどこに猫がいるのか分かりますよね。これこそが経験の要因です。
まとめ
カッコ良さそうな名前の割には、デザインの基礎理論みたいな内容だったと思います。
大切なのは、意図的にこれらの要因を駆使して多重の提案ができるかどうかです。直感だけに頼らない、論理的な問題解決こそが、デザイナーとしての腕の見せ所なのです。




/assets/images/7359411/original/435e3d75-1121-4ba1-bc26-6d172784c863?1629197210)





/assets/images/9599720/original/28f3f36b-1ea3-451b-8652-3dc1ea4d93b8?1654160893)